Sales Coaching

Discipline: UX Design UI Design Interaction Design

Collaborators: Sales Director Sales Managers HR Manaagement
Adding sales coaching to an already existing CRM. Ownership wanted to add sales coaching to better set new sales people up for success, as well as track growth and increase sales.

User Stories
As a sales person, I have a lot to learn when it comes to the business of logistics, but even more to learn when it comes to how and which potential customers to approach.
My Role
My role was to work one-on-one with on the company's sales leaders to bring their needs into a workable prototype. Like a lot of non-designers, this sales leader was more focused on how things looked, than what things did. This meant showing me screenshots of various coaching CRM's with no context on their functionality, or what we wanted to accomplish.
"I don't know what I want, but maybe I'll know when I see it"- a very hopeful co-worker
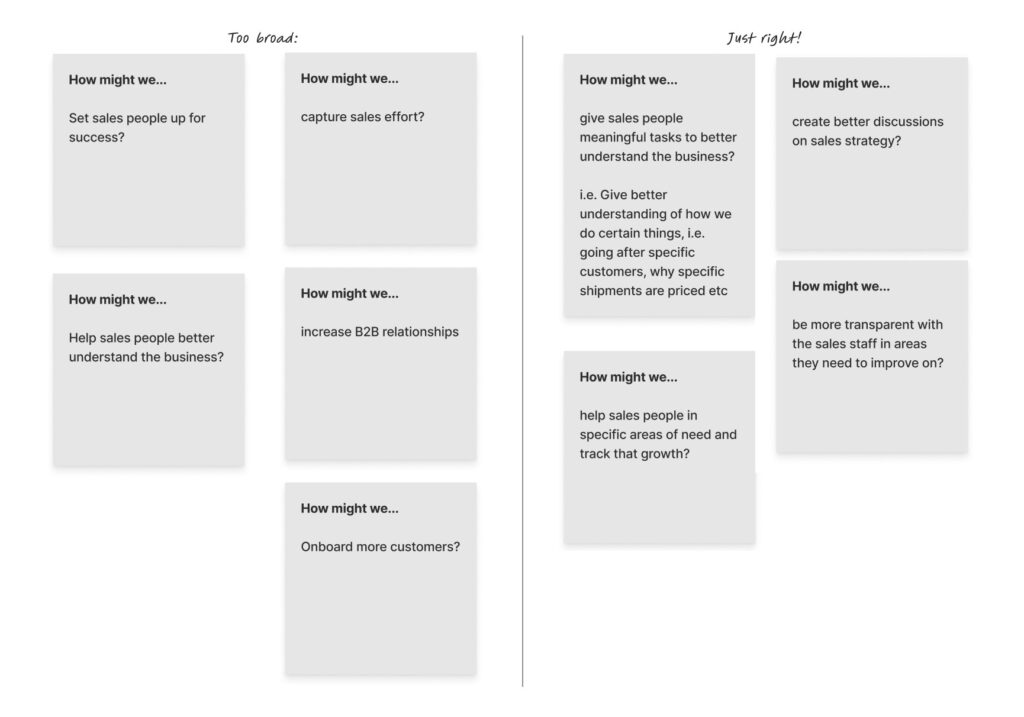
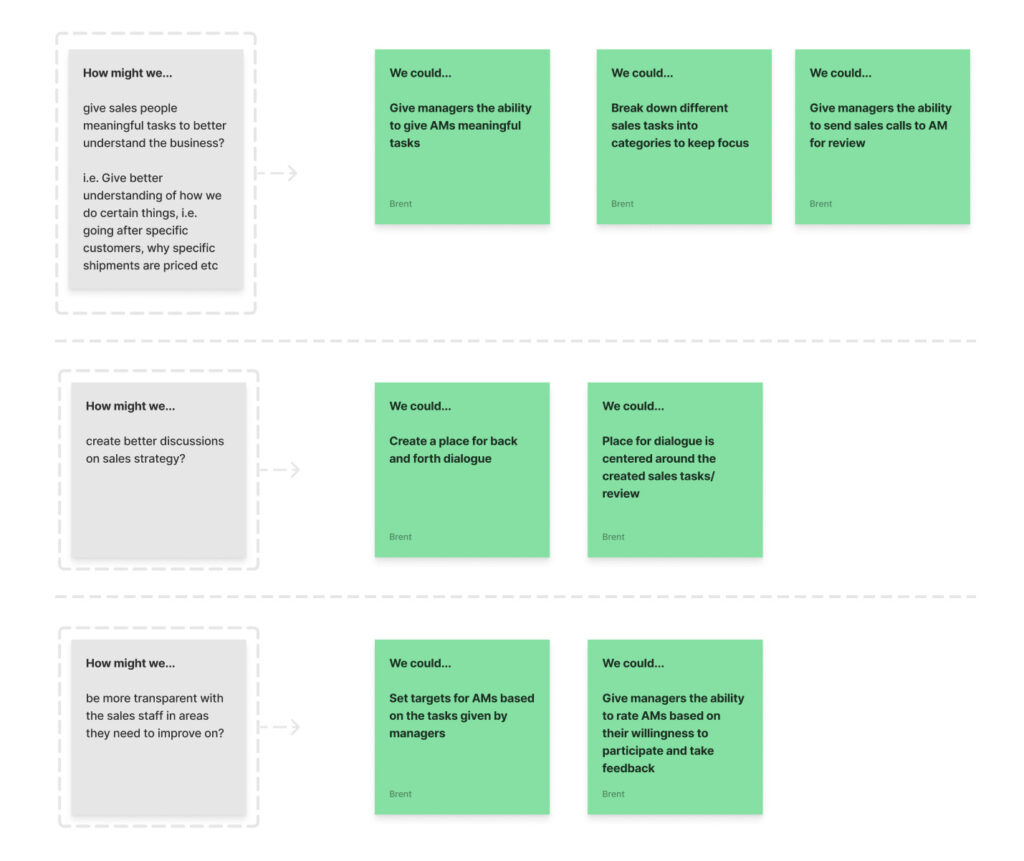
How Might We
To get back under control, the sales leader and I sat down and conducted an "How Might We" exercise. This helped us focus more on what we wanted to accomplish and less on what the interface might end up looking like.


The Approach
My approach started with me trying to use the app and seeing some obvious places for improvement. Next, I read every app review on the Google Play Store and the Apple App store. Then, I met with the support team. What did they hear most from users? Where were their pain points? What worked well, and what didn't?

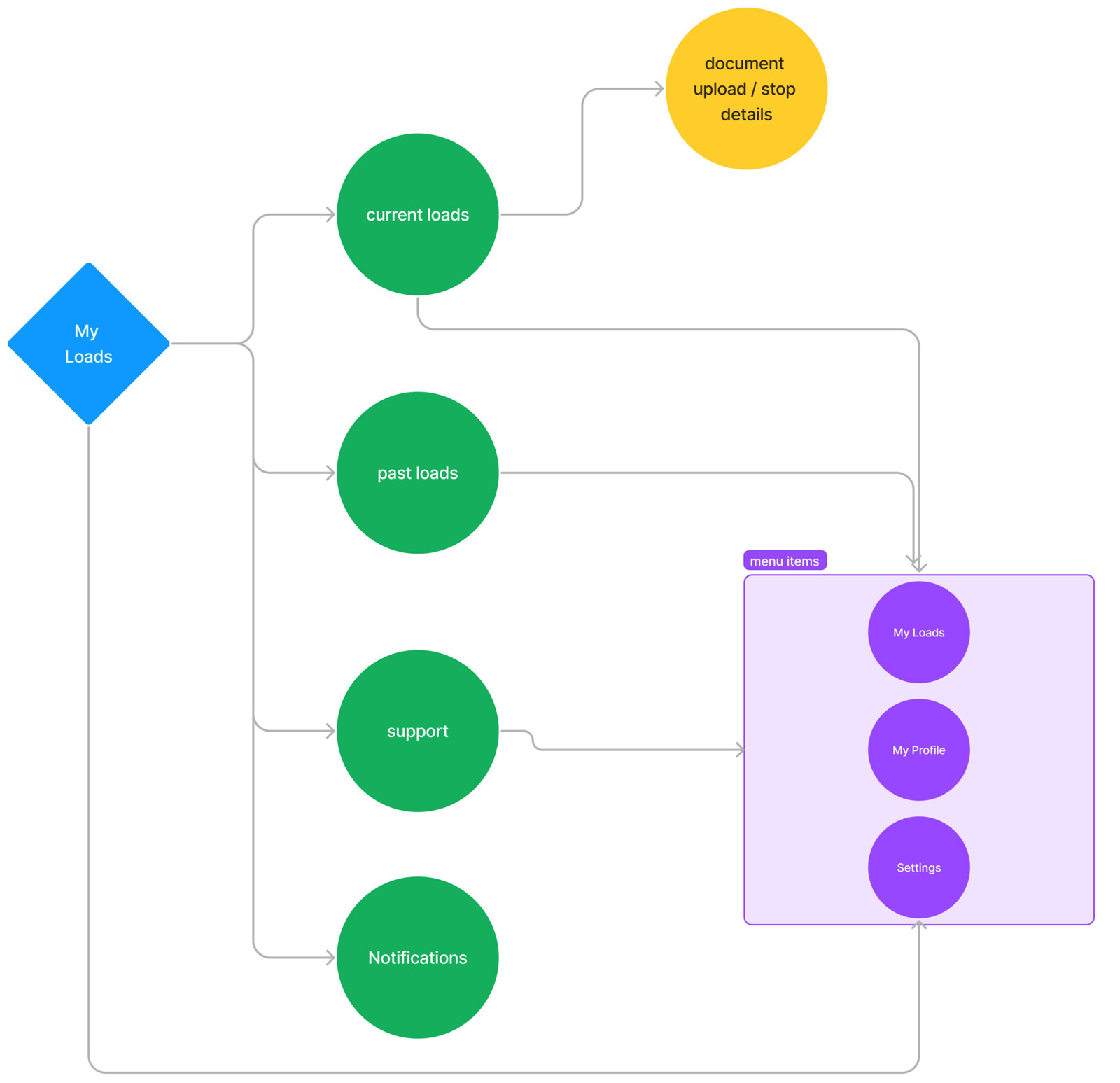
The Solution
Make the obvious changes like come up with a unified header so notifications are available on all pages. User testing would find the "not so obvious" pain points. The current app was not inline with our design system. Now seemed like a good time to bring the app inline with our system bringing more unity to with it and our 3 other applications
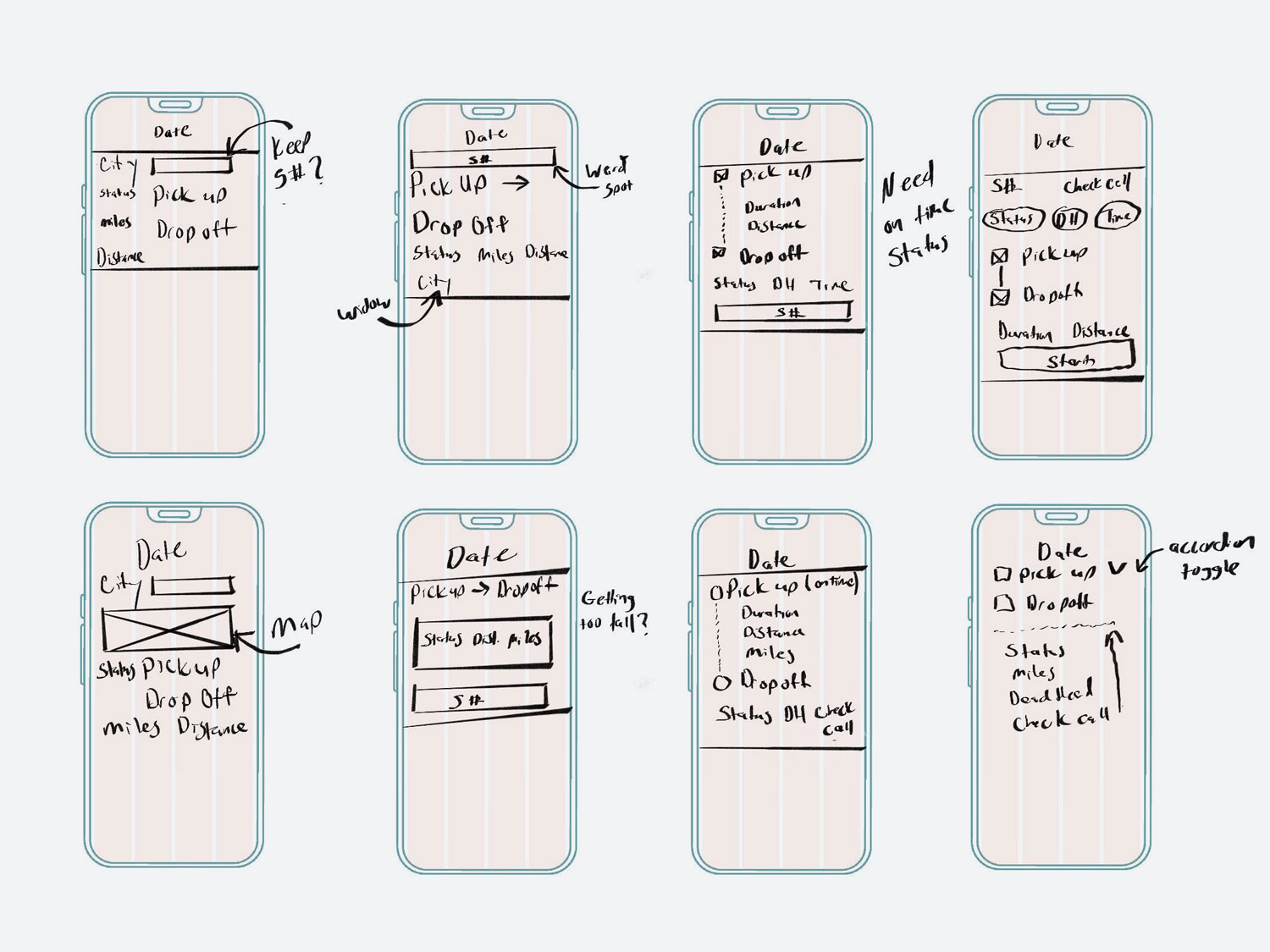
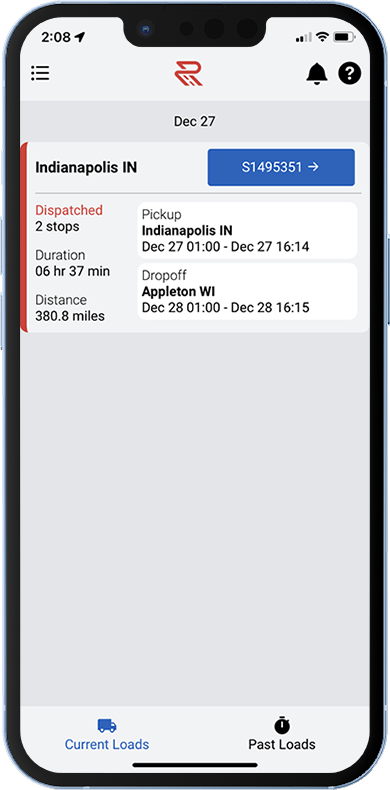
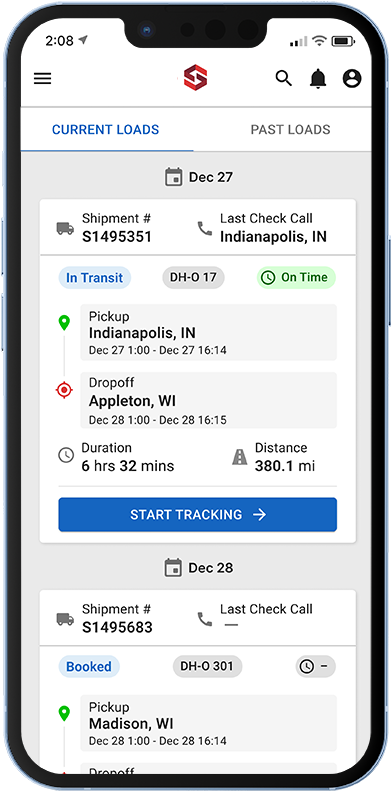
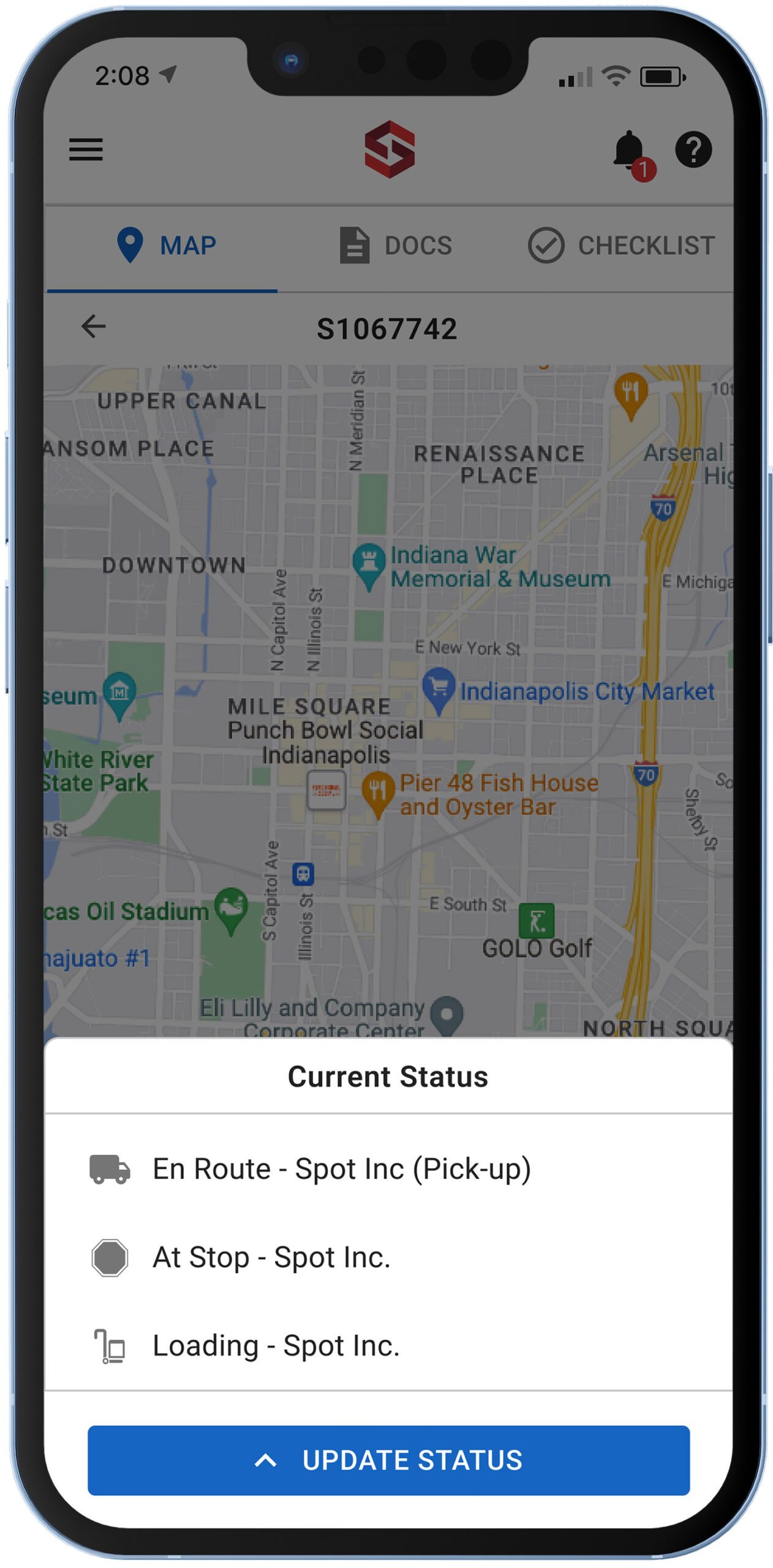
The Homescreen
There were a lot of things that could be improved with the homescreen layout. The border on the left side of the shipment felt more like a design choice than it did a warning for being late. At first glance the city (Indianapolis) looks like it could be where the shipment began, but it's actually the last place a check call was made.
Add a blurb about support getting calls about truckers thinking they had started tracking after hitting the S button


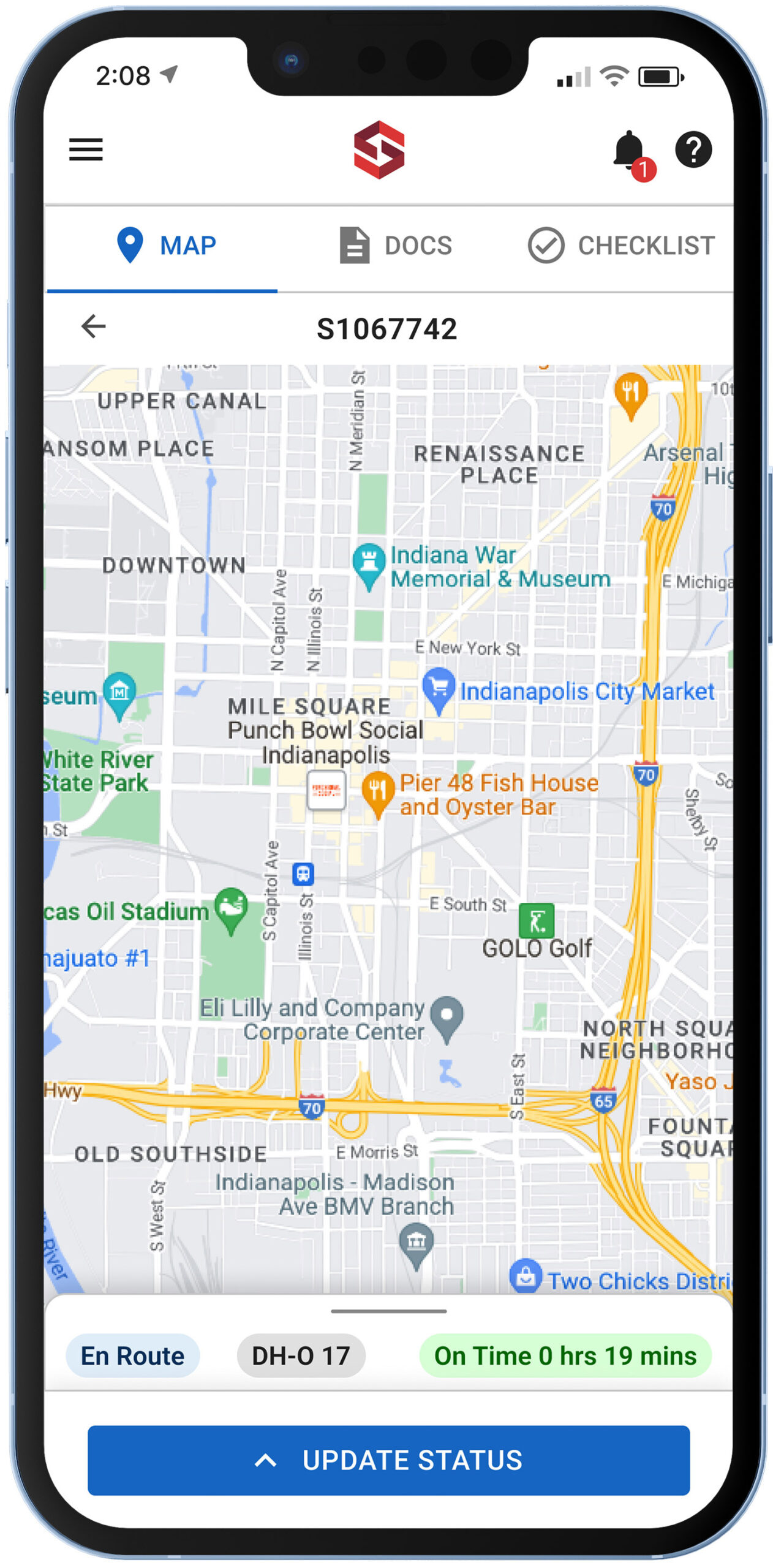
Updating Details Screen
The details screen was primarily used as a way for drivers to update their status (i.e. "Unloading"). The obvious change here was to make the buttons less confusing. Here, we condensed the buttons down to one, and a drawer opened allowing users to update their status. The header was now consistent with the rest of the app, allowing users to receive notifications on any page. There's now a subheader consistenting up the driver's status, dead head miles and estimated time to arrival.



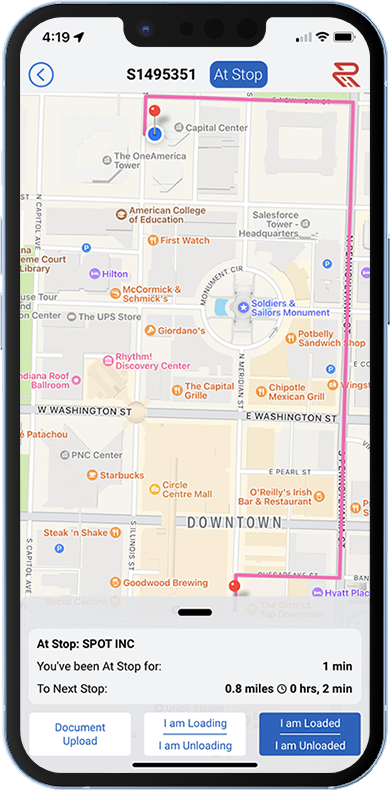
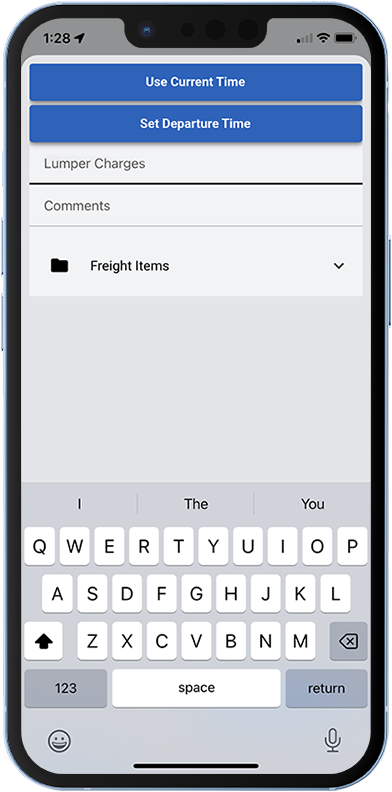
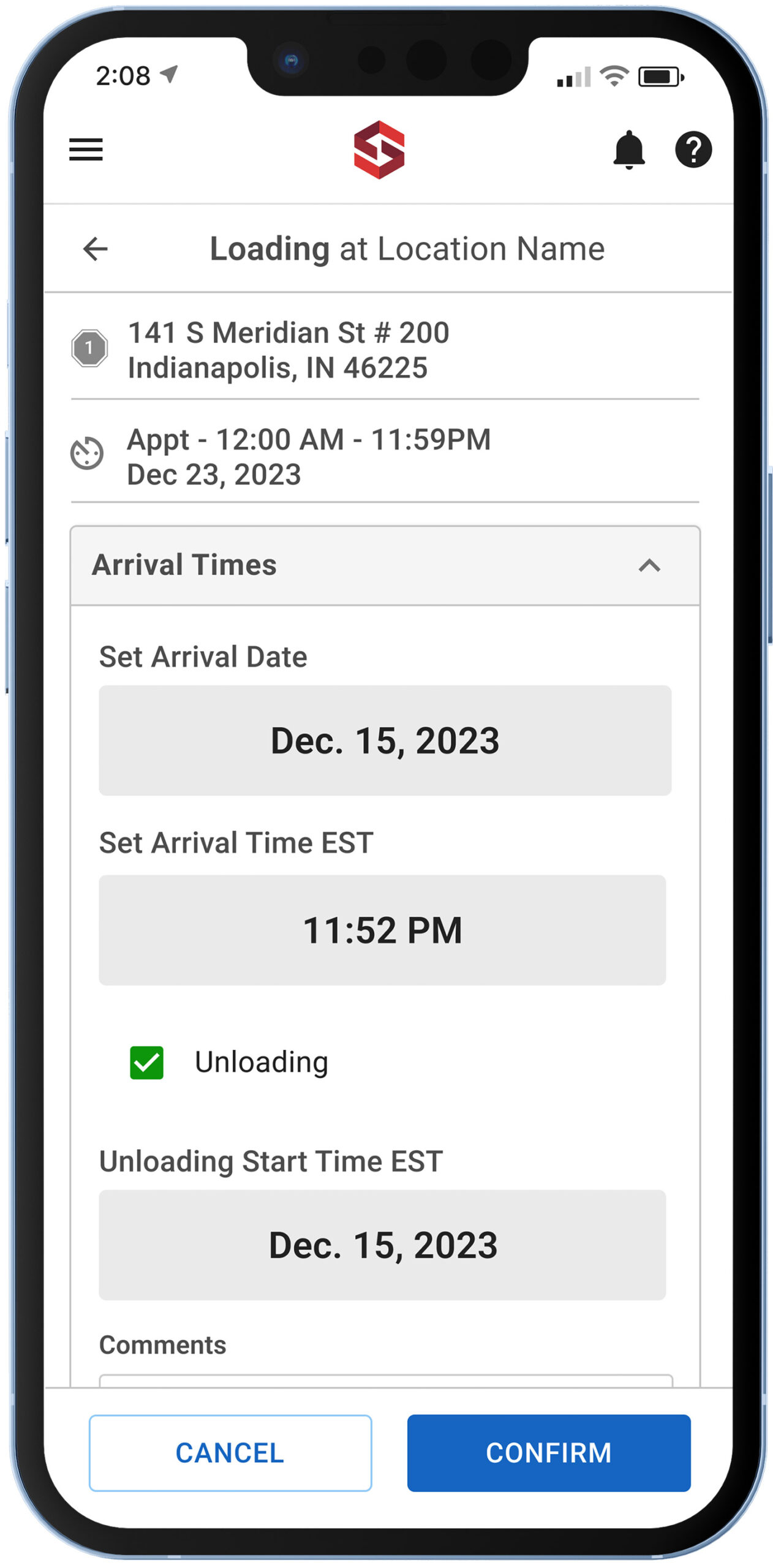
Updating Arrival Times
The original screen shows the importance of "Designing the Obvious." In this case "Lumper Charges" and "Comments: don't looks like fields users should type in. In the case of lumper charges, users were confused on whether they were suppose to confirm whether or not they had lumper charges or if they were supposed to type in a dollar amount. (mention the time auto defaults to the current time if the user wants to use it instead of having to check a box)


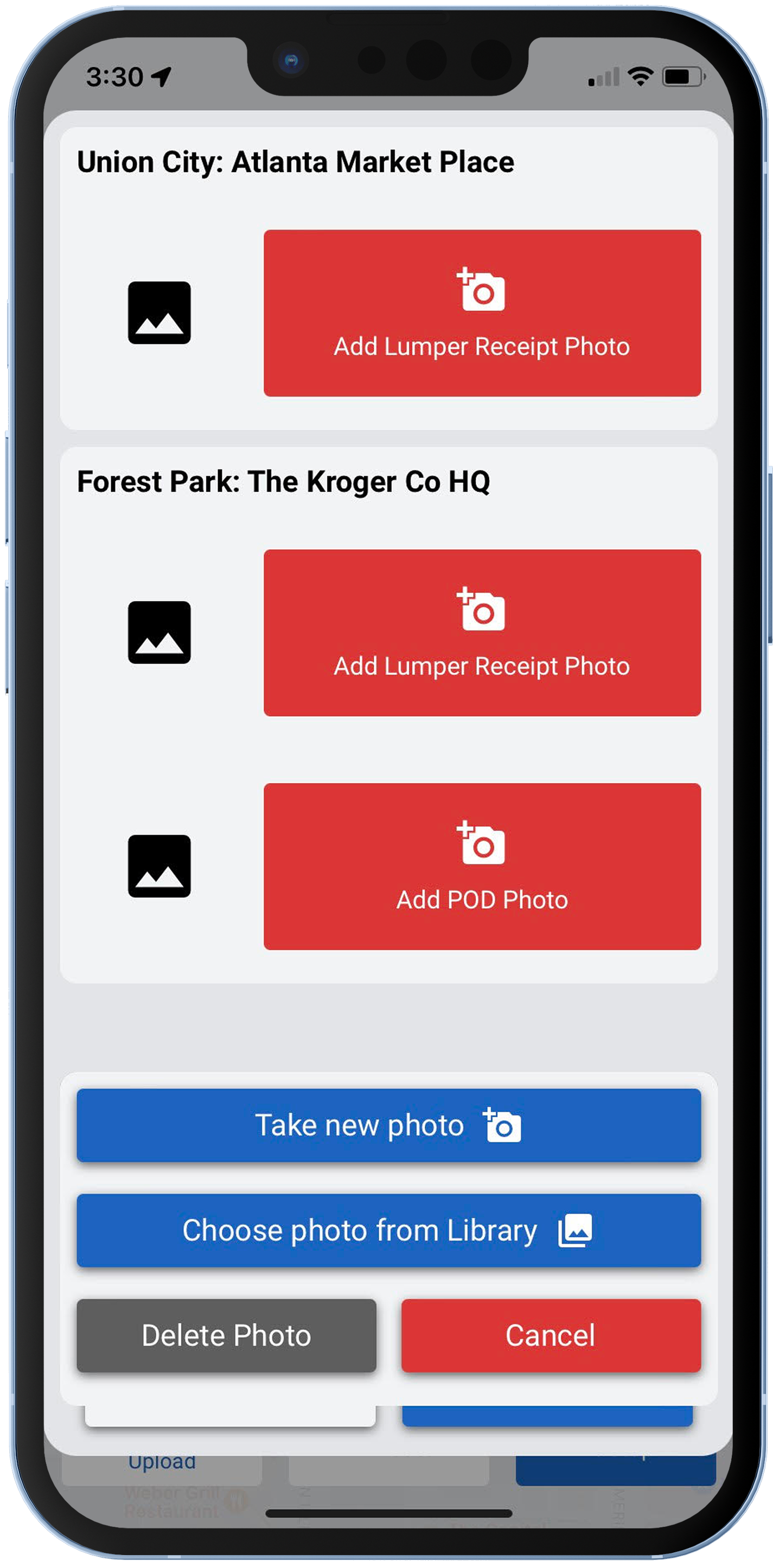
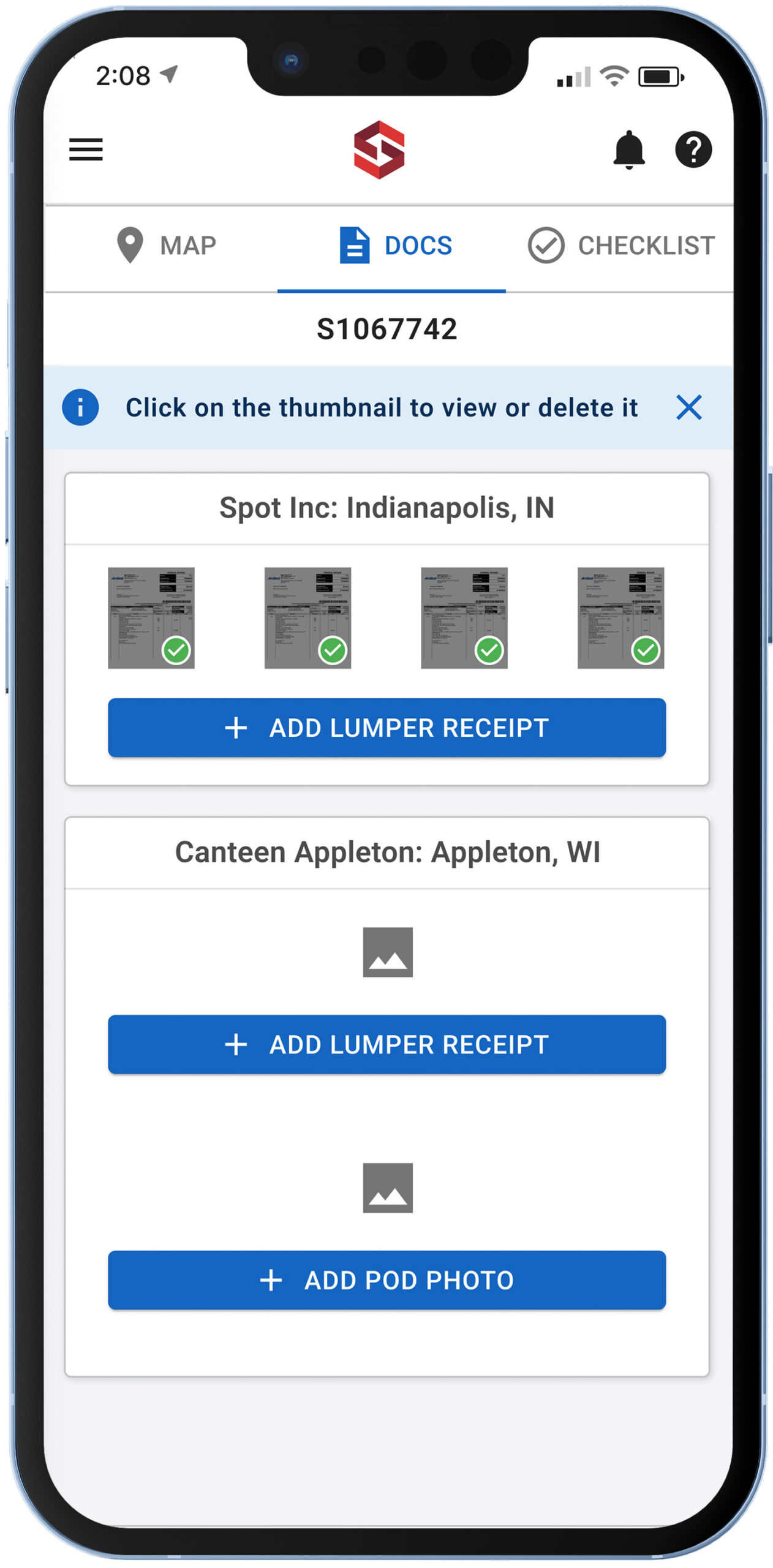
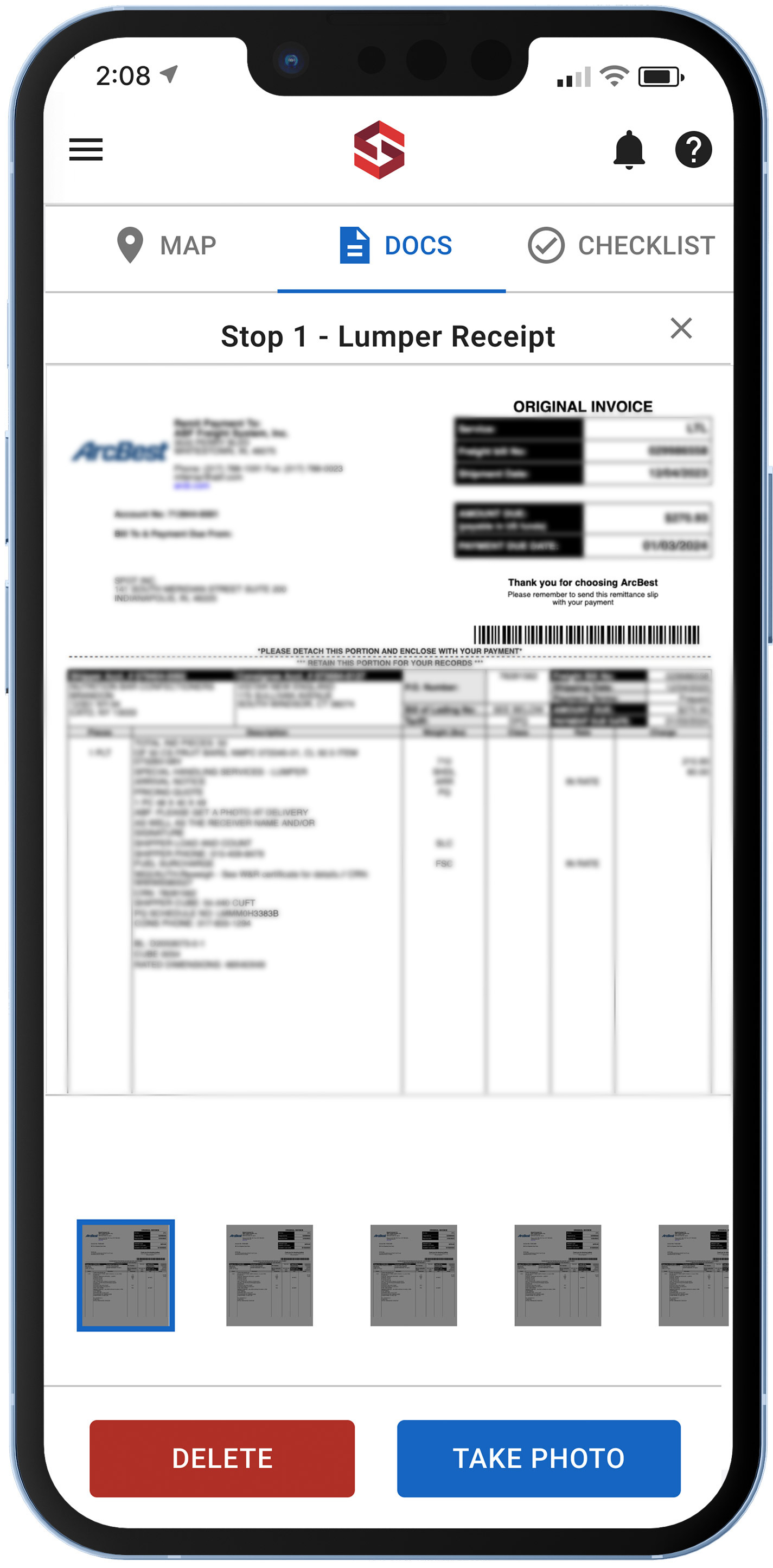
Uploading Documents
The original document upload screen had usability hurdles, in that users could only upload one image per document. The issues being, some documents were more than one page.



The Outcome
The original document upload screen had usability hurdles, in that users could only upload one image per document. The issues being, some documents were more than one page.